Conclusion
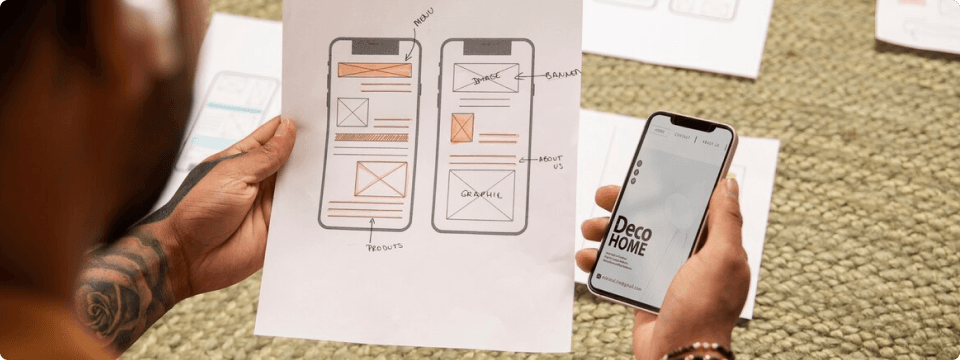
These factors are instrumental in creating a visually appealing and user-friendly Mobile-Friendly Website. The goal is to provide a clean, efficient, and accessible Mobile-Friendly Website that caters to the needs of your target audience.
We suggest prioritizing relevant elements while eliminating unnecessary details, content, and buttons that might distract users from a Mobile-Friendly Website. By focusing on your user’s goals and preferences, you can craft exceptional mobile user experiences with effective website navigation and optimized page loading times.
At ZealousWeb, we have a team of proficient and professional mobile developers possessing in-depth expertise in crafting intriguing and engaging mobile user experiences for your website. They are highly committed to delivering premier-quality results.
Contact us today at hello@zealousweb.com for a quotation and any questions.