Introduction
As 2024 comes to a close, cross-platform development has continued to reshape the app landscape. This approach allows businesses to launch apps efficiently on multiple platforms with a single codebase, significantly reducing development time and costs compared to traditional native development.
With several options available, selecting the ideal framework becomes paramount for businesses. Remember, the right decision significantly impacts the development speed (timeline) and long-term scalability, maintenance, and performance.
Hence, you must weigh technical factors like performance, UI flexibility, and scalability. You must also consider business aspects such as cost, developer availability, and market fit.
This is where Flutter and React Native have emerged as leaders, each with unique strengths tailored to different app needs. This guide will help you steer through these intricacies, ensuring your framework choice aligns perfectly with your business objectives.
What Is Flutter?
Developed by Google, Flutter is an open-source UI toolkit that enables the creation of natively compiled mobile, web, and desktop apps from a single codebase. It leverages the Dart programming language and offers a rich set of customizable widgets to craft visually appealing, high-performance apps.
Flutter’s architecture surrounds its powerful Skia rendering engine, enabling developers to achieve consistent, high-quality UI across platforms.
Overview Of Flutter's Architecture And Technology Stack
Flutter’s architecture consists of a layered system, from the Dart framework and core libraries to the powerful Skia rendering engine. This architecture allows direct communication with platform-specific APIs without needing a JavaScript bridge, enhancing performance and providing near-native speed.
Using customizable widgets allows developers to create unique and consistent UIs across different devices.
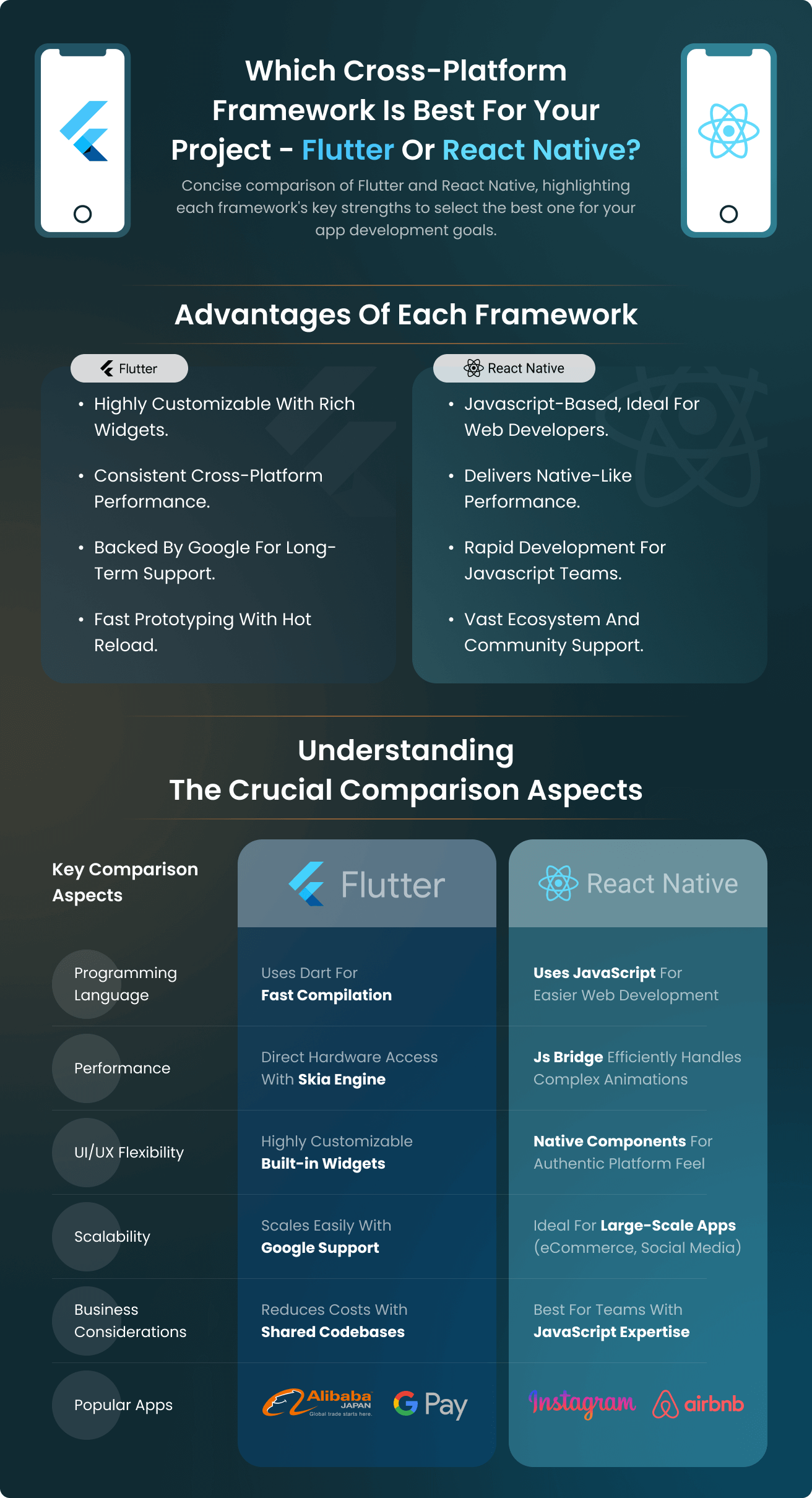
Key Benefits Of Flutter For Businesses
- Fast Development: Features like Hot Reload allow developers to view changes instantly, significantly speeding up the development process.
- Cost-Efficiency: One codebase serves multiple platforms, reducing development and maintenance costs.
- High Performance: Flutter’s direct compilation to native ARM code ensures smooth performance and quick load times.
- Scalability: Ideal for projects that plan to scale rapidly, supporting complex UI designs and animations.
- Google’s Backing: Continuous updates and support from Google enhance its reliability and long-term viability.
Popular Apps And Industries Using Flutter
Flutter is widely adopted in various industries, including fintech, eCommerce, and entertainment. Popular apps like Google Pay, Alibaba, and eBay use Flutter for their sleek UI and consistent performance across platforms.
Its versatility suits startups and established enterprises looking to deliver high-quality, cross-platform apps.
What Is React Native?
React Native, developed by Meta (formerly Facebook), is an open-source framework that enables developers to build mobile apps using JavaScript and React. By leveraging native components, developers can make apps that feel and perform like native iOS and Android apps.
Its architecture revolves around the React library and a bridge facilitating communication between JavaScript and native modules, offering flexibility and performance.
Overview Of React Native's Architecture And Technology Stack
React Native’s architecture relies on a combination of JavaScript and native code. The framework employs the React library for UI building, while a JavaScript bridge communicates with native components, boosting the app’s performance and responsiveness.
This architecture enables seamless integration with existing iOS and Android codebases, making it highly adaptable for diverse app requirements.
Key Benefits Of React Native For Businesses
- Cost-Effective: A shared codebase for iOS and Android reduces development and maintenance costs.
- Strong Community Support: An extensive ecosystem of libraries and plugins accelerates development.
- Rapid Development: Features like Hot Reload and a rich set of components enable quick iterations and faster time to market.
- Flexibility: Suitable for apps requiring integration with native code, providing near-native performance.
- Established Ecosystem: Leverages JavaScript, making it more straightforward for teams with web development experience to adapt.
Popular Apps And Industries Using React Native
React Native is trusted by top companies, including Instagram, Airbnb, and Walmart, to deliver high-performance apps catering to millions of users. It is prominent in eCommerce, social media, and finance, where rapid iterations and native-like performance are paramount.
Technical Comparison: Flutter Vs. React Native
Programming Language
Dart Vs. JavaScript: Performance And Flexibility
Flutter uses Dart, a language known for its exceptional performance and futuristic compilation, which enhances app responsiveness.
React Native leverages JavaScript, one of the most extensively used languages. It offers outstanding flexibility and a vast library ecosystem, making it effortless for web developers to adapt.
Learning Curve For Developers
Dart’s learning curve is relatively straightforward, especially for developers with experience in JavaScript or C-style languages. JavaScript’s understanding makes React Native more accessible, reducing the onboarding time for new developers.
Performance And Efficiency
Rendering Engines: Flutter's Skia Vs. React Native's Bridge
Flutter’s Skia engine directly interacts with device hardware, allowing smooth and consistent rendering across platforms.
React Native’s bridge effectively connects JavaScript and native modules, providing flexible, adaptable rendering across platforms.
Native-Like Performance And How Each Framework Handles Complex Animations
Flutter excels in handling complex animations thanks to its direct compilation of native code, making it ideal for graphics-heavy applications.
React Native offers smooth animations and native-like performance, balancing development speed with efficient rendering for visually rich apps.
App Load Time And Responsiveness: Which Is Faster?
Flutter offers quicker app load times and a highly responsive user experience due to its direct compilation approach.
React Native ensures responsive user interactions, efficiently handling complex tasks and providing near-native performance when optimally configured.
UI And UX Capabilities
Customizability: Flutter's Widgets Vs. React Native's Native Components
Flutter’s extensive widget library allows for deep customization, giving developers complete control over the app’s look and feel across platforms.
React Native’s native components offer smooth platform-specific integration, creating an authentic iOS/Android experience with customizable elements.
Adaptability To iOS And Android Design Guidelines
Flutter supports both Material Design and Cupertino widgets, allowing easy adaptation to Android and iOS design guidelines.
React Native aligns with native guidelines, offering platform-consistent designs that reduce the need for extensive customization.
Handling Complex Animations And UI Transitions
Flutter’s built-in widgets and Skia engine support complex animations and seamless transitions.
React Native supports smooth animations with libraries like Reanimated, delivering near-native fluid transitions and responsive interfaces.
State Management
Popular Approaches: Provider, Bloc (Flutter) Vs. Redux, MobX (React Native)
Flutter commonly uses Provider and Bloc for state management, which are known for their simplicity and scalability in handling app state.
React Native developers often opt for Redux or MobX, which offer robust solutions for managing state in large-scale applications.
Which Is Better For Managing Large-Scale Applications?
Flutter’s Provider and Bloc offer simplified state management for large-scale apps, allowing for easier integration and control.
React Native’s robust state management tools, including Redux, provide powerful solutions for handling large-scale applications, ensuring flexibility and efficient performance.
Scalability And Future-Proofing
How Does Each Framework Handle Scaling For Complex Apps?
Flutter’s efficient architecture makes it easier to scale complex apps without major performance issues, ensuring smooth user experiences.
React Native scales effectively by leveraging its native modules and flexible architecture, allowing apps to grow in complexity without compromising performance.
Long-Term Viability: Google Backing Flutter Vs. Meta Backing React Native
Flutter benefits from strong support and consistent updates from Google, positioning it well for future growth, especially with potential integration into Google’s Fuchsia OS.
React Native, backed by Meta, also receives robust support and has a well-established roadmap, ensuring its continued relevance.
Business Considerations
Cost Of Development
Development Costs For Flutter Vs. React Native (Resources, Developer Availability, And Tools)
Flutter’s development costs are generally competitive, and it benefits from Google’s extensive tooling support and growing pool of developers.
React Native, with its extensive JavaScript community, offers a more established ecosystem with abundant resources, often making it more effortless to find developers at varying price points.
Total Cost Of Ownership (Development, Maintenance, And Updates)
Flutter’s unified codebase reduces long-term maintenance costs, offering consistent performance across platforms with minimal updates needed.
React Native’s widespread community support and mature ecosystem ensure timely updates and streamlined maintenance, making it cost-effective for long-term app management.
Time To Market
Which Framework Accelerates Development Time? (Hot Reload, Code Reusability)
Both frameworks offer Hot Reload, which allows developers to see changes instantly and enhances productivity.
Flutter’s widget-driven approach, single codebase, and Hot Reload feature streamline the development process, speeding up time to market.
React Native enhances development speed with Hot Reload and code reusability, offering developers an efficient way to build apps for both iOS and Android with minimal friction.
How Fast Can You Deliver An MVP Using Flutter Or React Native?
Flutter excels at rapidly building MVPs with its vast widget library and robust design capabilities. React Native is equally competent, especially for apps that need close integration with native elements. This makes it a premier choice for teams with existing JavaScript expertise.
App Maintenance And Updates
Ease Of Bug Fixes, App Updates, And Continuous Integration
Flutter’s unified architecture simplifies bug fixes, app updates, and continuous integration, ensuring smoother long-term app management.
React Native’s active community and mature tools for continuous integration make the update process smooth and efficient, ensuring consistent app performance.
Framework Support And Community Contributions For Maintenance
Flutter’s community is rapidly growing, bolstered by Google’s active support and regular updates.
React Native benefits from an extensive, well-established community that often contributes to the framework’s improvement, ensuring constant support and ample resources to developers.
Developer Availability And Expertise
Global Demand And Availability Of Developers For Each Framework
React Native’s vast use of JavaScript makes it more manageable to find experienced developers globally, often at a lower cost.
Flutter is catching up with the rising demand for developers skilled in Dart, driven by Google’s support and the framework’s growing popularity.
Learning Curve And Developer Productivity
React Native’s use of JavaScript gives it an edge for teams familiar with web development. Flutter’s Dart language, while easy to learn, may require some onboarding but offers high productivity due to its efficient widget-based development process.

Why Choose Flutter?
Technical Strengths Of Flutter
Best For Complex UI And High-Performance Applications
Flutter’s robust architecture and rich set of customizable widgets make it perfect for apps demanding complex UIs and high performance, ensuring impeccable animations and responsive designs.
Ideal For Startups Needing Rapid Prototyping And Scalability
With features like Hot Reload and a unified codebase, Flutter is ideal for startups aiming for quick prototyping, scalable solutions, and efficient development processes.
Enhanced Developer Experience (Unified Codebase For Mobile, Web, And Desktop)
Flutter’s unified codebase supports mobile, web, and desktop apps, boosting developer productivity and reducing the need for separate platform-specific teams.
Business Case For Flutter
Cost-Effectiveness For Projects With Long-Term Maintenance Needs
Flutter’s single codebase reduces development and maintenance costs, making it a cost-effective choice for long-term projects.
Google’s Strong Support And Future Proofing With Fuchsia Integration
Backed by Google, Flutter benefits from continuous updates and potential future integration with Google’s upcoming Fuchsia OS, adding to its longevity and trustworthiness.
Use Cases: Industries and Apps Benefiting From Flutter’s Advanced UI Capabilities
Flutter is widely adopted in industries such as fintech, healthcare, and eCommerce. Popular apps like Google Pay and Alibaba leverage its advanced UI capabilities for top-notch user experiences.
Why Choose React Native?
Technical Strengths Of React Native
Optimized For Native Performance On iOS And Android
React Native delivers near-native performance, making it ideal for apps demanding efficiency on both iOS and Android.
Extensive Ecosystem And Community Support
It benefits from a well-established ecosystem with numerous libraries, tools, and plugins that enhance development.
Smooth Integration With JavaScript
React Native integrates seamlessly with JavaScript tools, empowering developers to utilize their existing skills and resources.
Business Case For React Native
Perfect For Teams With JavaScript Expertise
If you have a team with JavaScript knowledge, React Native will provide you with a smooth transition into mobile app development.
Cost And Time Savings For Teams Using React
Utilizing shared knowledge across the web and mobile reduces development costs and speeds up time to market.
Ideal For Real-Time Apps
Commonly used in industries like eCommerce, social media, and enterprises, React Native is well-suited for apps needing real-time data handling.
Performance And Scalability In Real-World Scenarios
Use Cases For High-Performance Applications
Both Flutter and React Native handle high-performance apps exceptionally well.
Flutter’s Skia engine ensures real-time performance in high-demand scenarios like AR/VR, IoT, and apps with complex animations.
React Native excels in performance across various industries, especially in mobile applications requiring native-like experiences. It offers responsive and fluid user interfaces.
Scaling Applications Over Time
Flutter’s architecture allows for consistent performance across platforms, making scaling for millions of users more manageable.
React Native’s strong scalability allows apps to grow seamlessly, offering robust solutions for businesses expanding their app’s user base across both iOS and Android.
Industry-Specific Applications
Flutter is generally used in retail, healthcare, and fintech, where custom UI and performance are paramount. React Native is prominent in media, eCommerce, and social media apps, relying on real-time updates and native performance.
Ecosystem, Plugins, And Libraries
Third-Party Plugins And SDK Integrations
React Native offers a mature ecosystem with a vast selection of ready-to-use plugins, making it more straightforward to integrate additional functionalities quickly.
Flutter’s plugin library is proliferating, offering a solid range of options that continue to expand.
Framework Support For Emerging Technologies
Flutter integrates well with emerging technologies such as AI, machine learning, and AR/VR, providing tools that make developing future-proof apps effortless.
React Native also supports these cutting-edge technologies by leveraging its extensive JavaScript libraries.
Tools And Developer Resources
Flutter offers robust IDE support, with state-of-the-art tools like Android Studio and Visual Studio Code providing excellent debugging and testing capabilities.
React Native also has excellent IDE support, and its integration with existing JavaScript tools enhances the developer experience, making debugging and testing efficient.
Community And Support
Size And Growth Of The Developer Communities
Which Framework Has More Active Contributions?
Due to its prolonged presence in the market, React Native benefits from a larger, more mature community. It has numerous active contributors and a vast array of resources available.
Flutter’s community is rapidly growing, fueled by Google’s support, and it continues gaining traction with increasing contributions and active forums.
How Fast Are Issues And Bugs Resolved In Each Community?
React Native’s extensive community often resolves bugs swiftly with the help of active participation from Meta. Flutter’s community is also proactive, with Google’s direct involvement ensuring quick updates and fixes.
Corporate Backing And Long-Term Roadmaps
Flutter’s Roadmap With Google Vs. React Native’s Roadmap With Meta
Google’s backing provides Flutter with a clear and innovative roadmap, including potential integration with Fuchsia OS. Meta’s support for React Native focuses on maintaining its robust ecosystem and expanding its capabilities, ensuring long-term stability and growth.
Security Considerations
Security Features Of Flutter Vs. React Native
Both Flutter and React Native provide robust security features, including secure data storage, authentication support, and encryption capabilities. Developers can implement additional security layers using third-party libraries available within each framework’s ecosystem.
Compliance With Industry Standards
Both frameworks empower developers to build apps that adhere to industry regulations like GDPR and HIPAA by providing the necessary tools and libraries for secure data handling and privacy controls.
Making The Right Choice For Your Business
Choosing The Right Framework Based On Business Needs
Which Framework Is Best For Speed To Market Vs. Long-Term Maintenance?
Flutter is ideal for rapid prototyping and speed to market, thanks to its efficient development process and hot reload feature. React Native excels in long-term maintenance, especially if your business has existing JavaScript expertise and a focus on native performance.
When Should You Choose Flutter Or React Native?
Key Questions To Ask Before Decision-Making
- How Important Is Developer Availability?
Consider the availability of proficient developers for each framework, as this influences development speed (project time) and cost (budget).
- What Is The Expected Scale Of Your App?
Evaluate the framework’s scalability to ensure it can handle your app’s future growth.
- Does Your App Require Heavy Customizations Or Native Features?
Assess whether your app needs deep native integration or heavy UI customization.
Conclusion
Flutter and React Native have distinctive strengths. Flutter excels in UI customizations and cost-efficiency. In contrast, React Native stands out with its well-established, extensive ecosystem and native performance.
Remember, the selection depends on your project’s complexity, budget, and long-term goals. Carefully weigh the technical strengths, developer expertise, and specific business needs to make the best decision.
However, if you are still unsure which one to choose for your project and need industry experts’ guidance, feel free to contact us. We have a team of highly skilled and qualified experts who are well-versed in Flutter and React Native.
Contact us at hello@zealousweb.com for a hassle-free, professional consultation and to partner with ZealousWeb for your next project.