At ZealousWeb, Front-End development is a harmonious mix of artistry and technical expertise. Our skilled team excels in using top frameworks such as React, Angular, and Vue.js, and tools like Node.js, Next.js, and Gatsby, to build websites that are not only visually stunning but also high in performance. By integrating these technologies with Svelte and jQuery, we ensure your website not only attracts but also retains visitors, making it shine in the digital landscape.
HTML5/CSS3 Development
We craft clean, responsive, and cross-browser compatible websites using the latest HTML5 and incorporating modern CSS frameworks such as Bootstrap, Tailwind CSS, and Sass. These advanced tools ensure your site not only looks great but also functions seamlessly across all devices.

JavaScript Development
Our JavaScript expertise covers Vanilla JS, React, Angular, Vue.js, and Svelte for Front-End Development, and Node.js, Express.js for the back-end. We also specialize in serverless architectures using Next.js and Nuxt.js, enabling scalable, efficient applications.

Single-Page Applications (SPAs)
Our Single-Page Applications (SPAs) are crafted to deliver fluid user experiences by enabling seamless transitions between elements without the need for page reloads, thereby reducing load times. This approach is particularly effective in dashboard systems, where real-time data updates and interactivity are crucial for an efficient and engaging user experience.

Progressive Web Apps (PWAs)
We build Progressive Web Apps (PWAs) that offer users a near-native app experience across various platforms, including desktop browsers like Chrome, Firefox, and Safari, as well as on mobile devices with Android and iOS operating systems. This broad compatibility significantly boosts engagement and retention rates by providing a seamless user experience regardless of the user’s device or platform.

API Integration
Our team skillfully integrates diverse APIs into your website using leading Front-End frameworks like React, Angular, and Vue.js. We seamlessly incorporate APIs such as Google Maps, Stripe for payments, social media platforms like Facebook and Twitter, and RESTful services, enhancing your site’s functionality and connectivity with essential web services.

Our Development Process in Steps
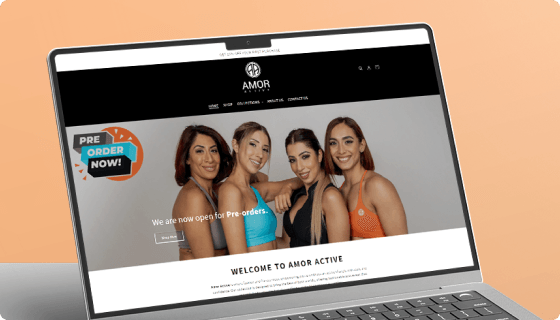
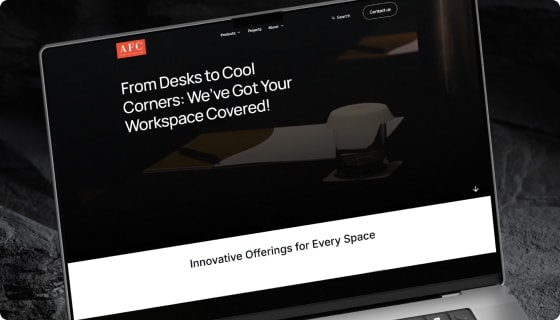
Client Success Stories
Browse through our featured case studies to see the success of our innovative Front-End Development strategies. See how we’ve turned concepts into compelling digital experiences.

Explore the stories of our clients and see the transformative impact of ZealousWeb’s Front-End Development expertise. Their testimonials highlight our innovative solutions and commitment to client satisfaction. Learn from their experiences about the difference our Front-End Development makes.
Related Articles
Dive into the latest trends and tips from our web development experts.

Ready to Enhance Your Website or Web Application?
Discuss your project with us and discover how ZealousWeb’s Front-End Development expertise can revolutionize your online platform.